REAL INCIDENT.... READ N PASS..
VERY IMPORTANT... ....
This is a real incident that happened in a local hospital in Bangalore, India . A 4 year old girl was admitted due to leg fracture. As it was an open fracture, she had to undergo an operation to stitch the protruding bone back in place. Though it was quite a minor operation, she was hooked on to life support system, as a part of the process. The doctors had to input some data prior to the operation to suit different conditions. Thereafter, the operation proceeded. Half way through the process, the life support system suddenly went dead.The culprit : -
Some one was using his/her hand-phone outside the operation theatre.. And the frequency had affected the system.. They tried to track the person, but to no avail. The little girl, young and innocent as she was, died soon after. Be compassionate! Do not use your hand phone / mobiles especially at any hospitals or within the Aircraft or any places where you are told not to use it... You might not be caught in the act, but you might have killed someone without knowledge.Please pass this to as many, since most of us are just not aware of the seriousness of this issue.
Please Send this to all your contacts and help save a life..
Last Word :
Please avoid using your mobile phones in hospitals / petrol pumps / aircraft etc ... wherever it is mentioned no use of mobiles, go by the rules, it's a matter of life & death. A tiny mail can save a life.
Adee's Blog
Web Design, Graphics Design, Asp.NET, MVC etc.
Don’t Use Mobile where it can be dangerous.
Google Street View coming to India.
The wait is over….. Google is capturing India to its most famous tool “STREET VIEW”. Recently I have seen the Google Street View Car in Ahmedabad, capturing images in street of Ahmedabad.
A Street View Car in Ahmedabad.
As you can see hexagonal camera pole on the top of the car, it takes continuous pictures and upload to their server with the satellite connection. (you can see small pole and radar like instrument near camera pole.)
So, finally world can see the Indian streets online.
Google Rocks.
Search google street view cars on GOOGLE for more information
Nokia Morph Concept Phone
Nokia’s concept based on future nanotechnology.

Launched alongside The Museum of Modern Art “Design and The Elastic Mind” exhibition, the Morph concept device is a bridge between highly advanced technologies and their potential benefits to end-users. This device concept showcases some revolutionary leaps being explored by Nokia Research Center (NRC) in collaboration with the Cambridge Nanoscience Centre (United Kingdom) – nanoscale technologies that will potentially create a world of radically different devices that open up an entirely new spectrum of possibilities.
Morph concept technologies might create fantastic opportunities for mobile devices:
- Newly-enabled flexible and transparent materials blend more seamlessly with the way we live
- Devices become self-cleaning and self-preserving
- Transparent electronics offering an entirely new aesthetic dimension
- Built-in solar absorption might charge a device, whilst batteries become smaller, longer lasting and faster to charge
- Integrated sensors might allow us to learn more about the environment around us, empowering us to make better choices
In addition to the advances above, the integrated electronics shown in the Morph concept could cost less and include more functionality in a much smaller space, even as interfaces are simplified and usability is enhanced. All of these new capabilities will unleash new applications and services that will allow us to communicate and interact in unprecedented ways.
Flexible & Changing Design

Nanotechnology enables materials and components that are flexible, stretchable, transparent and remarkably strong. Fibril proteins are woven into a three dimensional mesh that reinforces thin elastic structures. Using the same principle behind spider silk, this elasticity enables the device to literally change shapes and configure itself to adapt to the task at hand.
A folded design would fit easily in a pocket and could lend itself ergonomically to being used as a traditional handset. An unfolded larger design could display more detailed information, and incorporate input devices such as keyboards and touch pads.
Even integrated electronics, from interconnects to sensors, could share these flexible properties. Further, utilization of biodegradable materials might make production and recycling of devices easier and ecologically friendly.
Self-Cleaning
Nanotechnology also can be leveraged to create self-cleaning surfaces on mobile devices, ultimately reducing corrosion, wear and improving longevity. Nanostructured surfaces, such as “Nanoflowers” naturally repel water, dirt, and even fingerprints utilizing effects also seen in natural systems.
Advanced Power Sources
Nanotechnology holds out the possibility that the surface of a device will become a natural source of energy via a covering of “Nanograss” structures that harvest solar power. At the same time new high energy density storage materials allow batteries to become smaller and thinner, while also quicker to recharge and able to endure more charging cycles.
Sensing The Environment
Nano sensors would empower users to examine the environment around them in completely new ways, from analyzing air pollution, to gaining insight into bio-chemical traces and processes. New capabilities might be as complex as helping us monitor evolving conditions in the quality of our surroundings, or as simple as knowing if the fruit we are about to enjoy should be washed before we eat it. Our ability to tune into our environment in these ways can help us make key decisions that guide our daily actions and ultimately can enhance our health.
Waiting for this Eco-Friendly concept to real world.
Windows phone 7 Banners
First, pray for me that I win… lol..


look out launch Event : http://www.msdnevents.com/wp7devlaunch/
Enjoy new phase of Mobile OS
f**k iOS.
phones I have HTC Tilt2, Touch, HTC HD
Five Must Have Tools for MVC Developers by Michael Ceranski
Author: Michael Ceranski
Chirpy Zippy – A Visual Studio add-in that Mashes, minifies, and validates your JavaScript, Stylesheet, and dotless files. Chirpy can also auto-update T4MVC and other T4 templates.
In the past, I typically would run all of my script and CSS files through a compressor before deploying them to a production web server. However, with Chirpy installed, your CSS and script files will be automatically compressed based on their name. For example, if you have a script file named myscript.js that you want compressed, you would rename the script to myscript.yui.js and your file will automatically be minified using the YUI compressor. The minified file shows up as a child item in solution explorer so you still have your non-minified, human-readable scripts for debugging purposes.
T4MVC - I blogged about T4MVC before but its always worth mentioning again. T4MVC is a T4 template for ASP.NET MVC apps that creates strongly typed helpers that eliminate the use of literal strings when referring the controllers, actions and views. It helps make your MVC code much more maintainable, and gives you intellisense where you normally would not have any.
MVC Contrib – T4MVC is a small part of the MVC Contrib library which contains various utilities for the realm of ASP.NET MVC development. I recently wrote a post about the Grid HTML Helper which I am using in a few of my personal projects. However, MVC Contrib contains many features and libraries which you may find useful in your day to day development.
ASP.NET Sprite and Image Optimization Framework – One of the best ways to boost the performance of your website is to reduce the number of HTTP requests required to render a page. One way to reduce the amount of requests is to use CSS sprites or inline images.
For example, say you have a toolbar on your websites which contains twelve 32 pixel by 32 pixel icons. When the page loads 12 HTTP requests need to be made, one for each image. A CSS sprite can reduce the number of requests to one by stitching all of the images together and using CSS styles to define the boundaries of each image.
Unfortunately, the process of creating sprites can be time consuming and tedious. You basically need to merge all the images and then declare the x and y boundaries for each image in your stylesheet. Wouldn’t it be nice if the merged image and CSS could be automatically generated? Well…they can, the ASP.NET Sprite and Image Optimization Framework does exactly that.
ELMAH– If you are not using ELMAH than you should be. ELMAH is the ultimate tool for logging errors in your MVC application. It requires very little setup but delivers a boat load of features. Here is a quick list:
- Logging of nearly all unhandled exceptions.
- A web page to remotely view the entire log of recoded exceptions.
- A web page to remotely view the full details of any one logged exception.
- In many cases, you can review the original yellow screen of death that ASP.NET generated for a given exception, even with customErrors mode turned off.
- An e-mail notification of each error at the time it occurs.
- An RSS feed of the last 15 errors from the log
Google Launches Instant Search
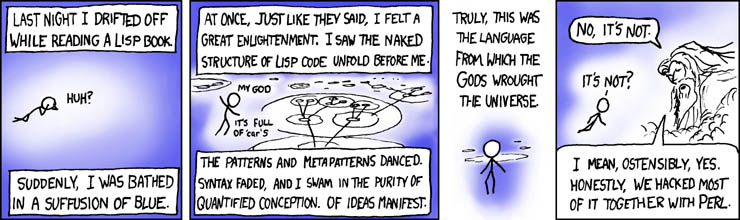
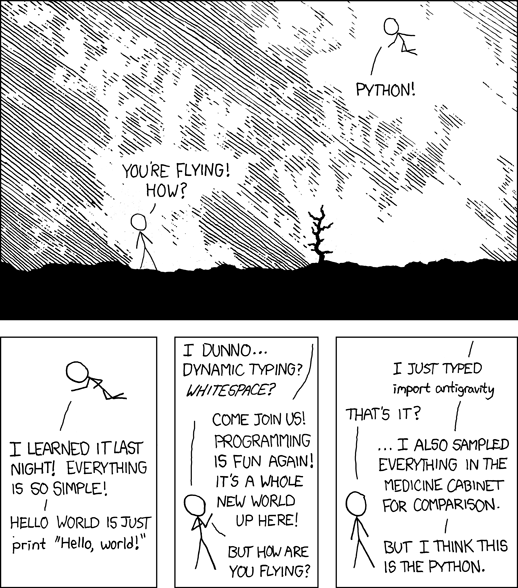
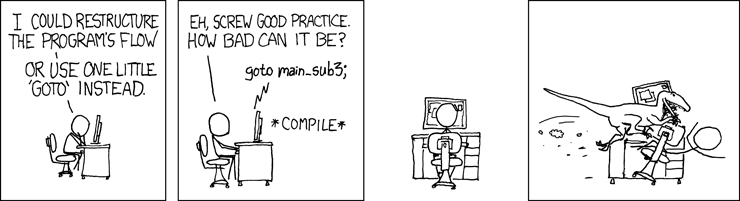
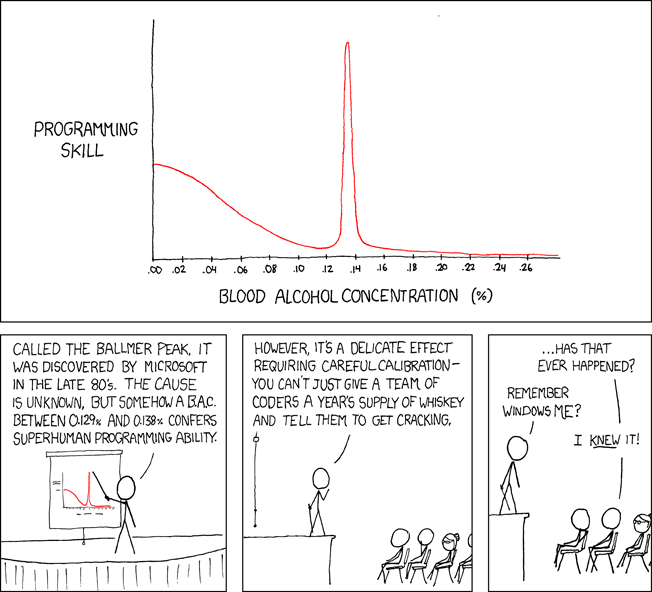
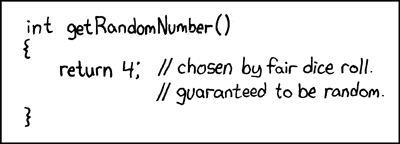
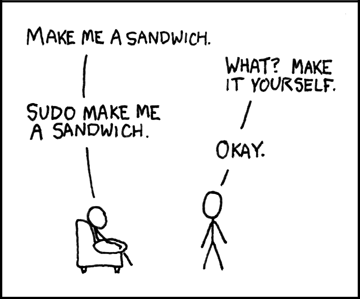
Some of the best Programmer Cartoons got from StackOverflow.com

![IMG_0036[1] IMG_0036[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj87LtVqQa36fqcg73VuLOLG_nZCKwpDg-Y5DTVfFasaXuqolq8FV6WGrqVqmzpzdUzMGLC-VeLnEbYzmlrtwUm-NHQlZXbVsT3XbPyL9zJCQ_l8kBJPmhtqplriigvB66HTNMV/?imgmax=800)